一個產品開發、設計往往不是一蹴而就的事,總是要經歷不斷的調整,今天就針對這部分簡單做個筆記。
那麼,
很早之前,在DAY4的時候就有提到UX設計概念中,有關「使用者研究」的部分,即是透過研究理解目標需求、行為和痛點,並對產品進行調整與修改。
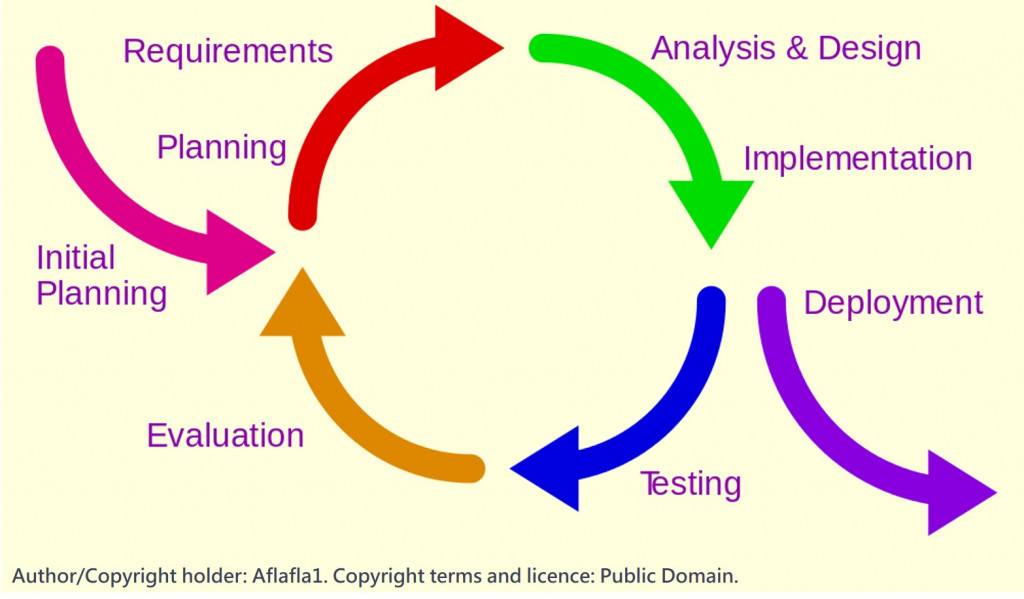
而設計迭代,是一個透過反覆設計、測試、回饋和調整來改進的過程。通常每一個迭代週期都會評估當前問題,優化後進而產生新的版本,再透過不斷迭代,逐漸完善產品的可用性、美觀性和功能性,如下圖:
所以說,設計或開發就是一個要持續進行設計迭代的事,在產品生命週期早期,甚至於原型階段(prototype)的時候,就開始實施其效益越大,畢竟通常那時候投入的成本相對較少。
我也不免俗的在做完網站的prototype後,請朋友操作完給點意見,其中他提到,訂購須知可以在點擊購物車之後先呈現出來。
那根據他的意見,我又想說也許可以改成,當購物車沒有商品時不會跳出來(畢竟根本連結帳都按不了),有商品的話就會先跳出視窗。
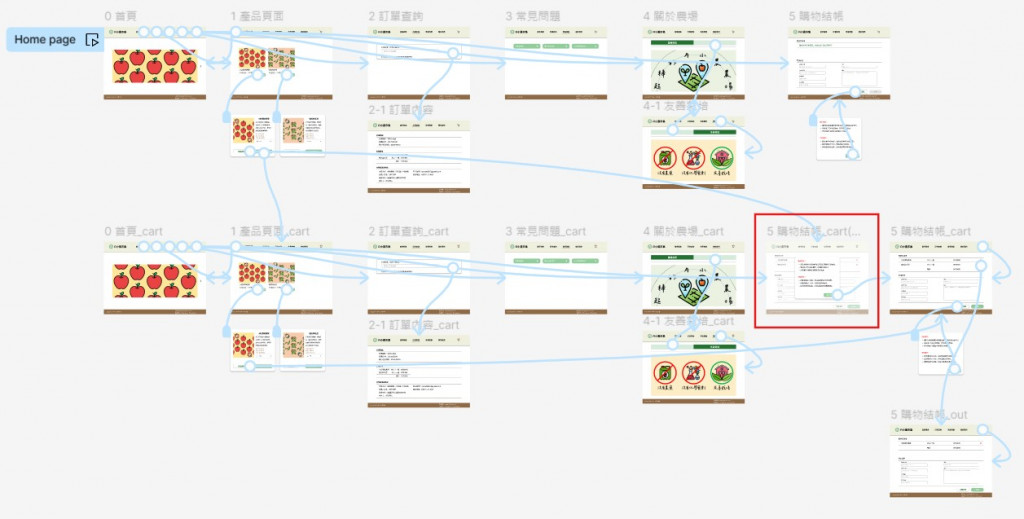
所以最後整體介面會多出紅框的那頁:
此外,也將點選購物車(active)導向的頁面,變更紅框內容,這樣就能呈現上述預計效果。
天吶,不知不覺剩下兩天,好誇張。
